Webflow HTML Tables
Many of us have felt the impact of Webflow not having built-in HTML table support.
Traditionally, content creators resorted to using images of tables, which posed significant SEO drawbacks, as search engine bots couldn't read these images like text. Moreover, text within images often appeared too small on mobile devices, compromising usability.
This guide is for web developers and designers who want to overcome these limitations by creating responsive, SEO-friendly tables. We'll guide you through adding the Showdown library to your project, applying custom CSS for responsive design, and importing tables from Google Docs into Webflow.
By using Markdown, you'll ensure that your tables not only look great on all devices but also contribute to better SEO. Whether enhancing a blog or building a sophisticated website, this tutorial will help you effectively present data and organize content in Webflow.
you can clone this site page here
<script src="https://cdnjs.cloudflare.com/ajax/libs/showdown/1.9.0/showdown.min.js"></script><script>
document.addEventListener('DOMContentLoaded', function () {
// Initialize markdown converter
let converter = new showdown.Converter({
tables: true, // allow tables
noHeaderId: true,
headerLevelStart: 2,
literalMidWordUnderscores: true
});
// Find <markdown> elements
let markdowns = document.querySelectorAll('markdown');
markdowns.forEach((el) => {
el.outerHTML = converter.makeHtml(el.innerHTML);
});
});
</script> <style>
/* table header cell style */
th {
padding: 10px;
margin-bottom: 5px;
background-color: #a4d937;
color: #2b2b2b;
margin-right: 10px;
font-weight: 500;
text-align: inherit;
}
/* table regular (data) cell style */
td {
padding: 10px;
background-color: #2b2b2b;
}
table {
background-color: #1d1d1d;
border-collapse: separate;
border-spacing: 2px 2px;
line-height: 1.4
}
/* smaller breakpoints font size */
@media (max-width: 1250px){
table{
font-size: 1rem
}
}
@media (max-width: 700px){
table{
font-size: 0.7rem
}
}
/* avoid flash of unstyled content */
markdown {
display: none;
}
</style>
This tool helps us convert regular tables to markdown syntax, here is the link
1. Paste the table inside the tool
2. generate the markdown format
3. copy the new formatting to clipboard

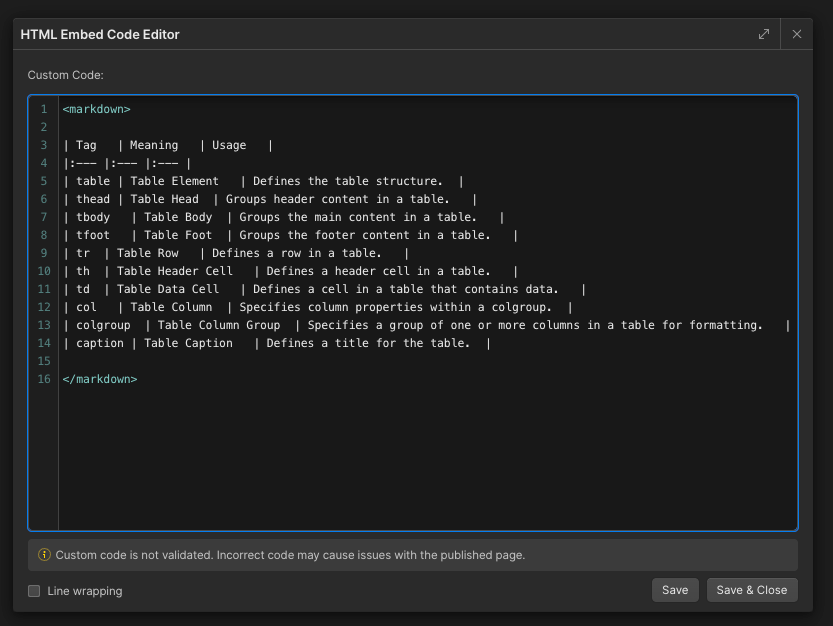
Add a custom code element and paste the table inside <markdown> tag
<markdown>
table content
</markdown>
This table lives inside a rich text block